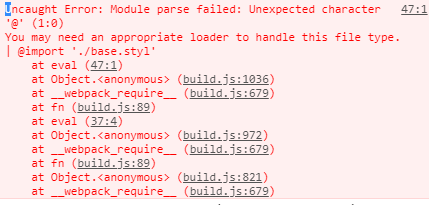
错误如下

需要npm安装stylus、stylus-loader、style-loader(计算样式)、css-loader(加入样式到js)
然后webpack.config.js中moudle的rules添加如下配置
{ test: /\.styl$/, use: [ "style-loader", "css-loader", "stylus-loader" ]} 注:在全局导入stylus文件之后,组件内引用既然要单个导入,要不然会报错。